文字と色のバランス

![]()
要素どうしが干渉しあわない配色や加工にすると可読性がアップします
写真に載せる文字色は黒、赤、白が基本です
写真に文字を載せたり、またその文章量が多い場合は、可読性を高めるような配色をする必要があります。ただし、文字を強調するための配色だけでは、逆に写真が見づらくなってしまったり、お互いの色が邪魔になり、かえって可読性を落としてしまう結果になりかねません。写真に文字を載せる場合には、黒、赤、白を基本にし、なるべく写真の絵柄と区別できるようにすることが大切です。写真の階調や絵柄でこのような処理が難しい場合は、色を下に敷くと文字がはっきりして読みやすくなります。
「フチ文字」や「影付き文字」も効果的な手法です
また可読性や視認性を上げる文字加工に、「フチ文字」があります。これは写真などの上にかかる文字に白色などのフチをつけて文字を見やすくするものです。しかしウェイトの太い文字にフチを付けるときで、特に画数の多い漢字はフチどうしが重なってしまって逆に読みづらくなりますので注意しましょう。
また、文字に影を付けて写真に重ねる手法も使われますが、これも背景の写真の色や階調によっては、影に見えなかったり文字も写真も見づらくなってしまいます。そのようなときには影ではなく文字の下に色帯を引くなどの処理がいいでしょう。さらに文章量が多い部分で文字色が黒だけだと重く見えてしまうようであれば、下図のように段落ごとに濃淡を使い分けても効果的です。
読みやすい文字色を選ぶポイント
●フチ文字はフチの太さに気を配りましょう
●文字に濃淡をつけたり、文字の下に色帯を使うと読みやすくなります

![]()
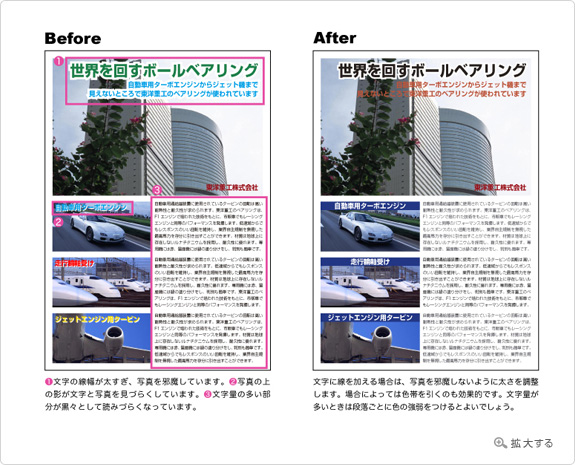
紙面の構成要素のなかで「主」と「従」を決めましょう
写真のイメージを損なわない文字サイズや色を使いましょう
イメージ写真を主体にしたレイアウトをするときには、写真と説明文のバランスに気をつけることが大切です。タイトルと写真、説明文がすべて似かよった大きさでは、イメージが伝えきれず、全体に散漫な印象となってしまいます。タイトルと見出しの文字サイズに差をつけ、写真と説明文に強弱を付けることで、紙面のレイアウトにリズム感を与え、文字が読みやすくなり、写真のイメージが正しく伝わるようになります。また、文字の配色によっても写真を引きたたせることができますので、文字の色選びも重要になってきます。
タイトルや見出しなど役割を明確にしてサイズや色を決めましょう
写真を主体に見せるためとはいえ、タイトル文字を小さくしてしまったり、淡いトーンの色を使ってしまうのは避けたいものです。タイトルは注意を引きつけるためのものなので、最も大きく扱い色も強めのものを選ぶようにしましょう。見出しや説明文は写真を「主」とした場合、「従」になるものですので、色と大きさはやや控えめにして、写真に目がいくようにします。このとき見出しと説明文にもサイズに明確な差を付けて、それぞれの役割がわかるようにすることが大切です。
文字と写真バランスのポイント
●写真と文字に大小を付けてリズム感を出しましょう
●文字の役割を理解して大きさと色を決めましょう